
Responsive Tasarım Nedir?
Tarih : 9.04.2015 Okunma Sayısı : 52592
Responsive Web Tasarım Nedir?
Gelişen teknoloji ile birlikte İnternet sayfa yapıları ve web tasarımı kavramı değişti.
Web tasarımcılar artık mecburen olsa piyasada kullanılan tüm ekran çözünürlükleri ve boyutları için sorunsuz çalışan tasarımlar yapmak için çaba sarf ediyor.
Peki bu tasarımları nasıl yapıyorlar?
Bu aşamada html kodlama stili olan CSS teknolojisi tasarımcıların imdadına Hızır gibi yetişiyor.
 Responsive Tasarım Nedir kısaca özetlemek gerekirse;
Responsive Tasarım Nedir kısaca özetlemek gerekirse;
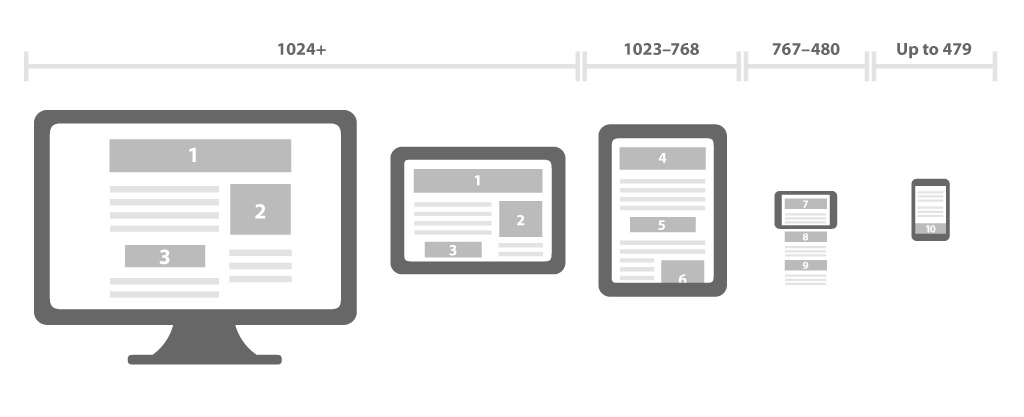
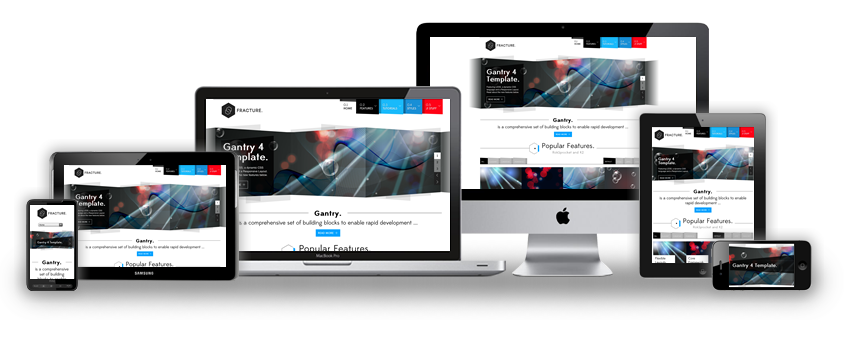
Bilgisayar, tablet, telefon ve benzeri tüm ekranlarda; yatay scrollbar’sız ve sorunsuz bir şekilde çalışan, gösterildiği cihaza duyarlı, uyumlu web tasarım/web sayfası anlamına gelmektedir.
Google'in geçtiğimiz ay duyurduğu, aramalarda mobil uyumlu sitelere öncelik vereceği haberi ile hit yapan ve geçtiğimiz yıldan beri adını sıkça duyduğumuz bu web tasarım şekli ilk olarak 2010 yılının sonlarında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde popüler oldu.
Responsive web tasarım, web sitesinin mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturması ile oluşur. Genellikle desktop, tablet ve mobil versiyon olarak 3 kademeli şekilde tasarlanır.
Web sitelerine mobil cihaz kullanarak giren ziyaretçiler siteyi görüntülemekte ve gezmekte genellikle güçlük yaşarlar. Ziyaret edilen site responsive yada mobil site değilse, okumak istedikleri alanı ancak zoom (yakınlaştırma) yaparak, kısıtlı bir alanı görüntüleye bilirler ve kulanım zorluğu çekerler.
Sayfa menülerini gezmekte oldukça zordur ve menüler mobil uyumlu olmadığı için genellikle gitmek istedikleri linki de bulamayabilirler.
Googlenin de açıkladığı üzere arama motorları da responsive siteleri ciddi şekilde destekleniyor. Bir sayfanın arama motorlarında hem kendi alan adı hem de "m.alanadiniz.com" gibi farklı subdomain (altalanadı) altında bir mobil versiyonunun olmasındansa tek url ile sayfanın responsive yapılması daha uygun buluyor. Çünkü artık mobilden yapılan aramalarda genellikle arama motorları sayfanın mobil uyumluluğuna dikkat ederek sonuçları sıralıyor.
Ayrıca artık mobil cihazlar üzerinden web site ziyaretleri Türkiye'de %35 seviyelerine yükseldiğini (şimdilik) doğrudan kendi internet sitelerimizin analyticsleri aracılığı ile gözlemlediğimizi de belirtmekte fayda görüyorum. Bu oranın Türkiye'de çığ gibi büyüyen mobil pazarını da düşündüğümüzde daha da artacağını tahmin etmek içten bile değil. Bu sebeple responsive özellikli Web/İnternet sitelerinde ciddi bir artış öngörülüyor.
Talebinde artık genel olarak Responsive destekli siteler yönünde kullanılması pazarda yeniden bir hareketlilik sağlayacağını göz ardı etmemek gerekiyor diye düşünüyorum. Ülkemizde artık İnternet sitesi olmayan firma neredeyse kalmadı diyebiliriz. Bu teknoloji ile birlikte artık siteler yeniden elden geçecek olması işveren site sahiplerinin mevcut sitelerini revize ve eksikliklerini giderme talebi ile birleşerek sektörün önüne yeni bir fırsat olarak geliyor.
Google dan Mobil Uyumluluk Testi Web adresinizi yazın siteniz ne durumda öğrenin.?
Responsive Web Tasarım ihtiyaçlarınız ve bilgi/destek almak için bizimle irtibat kurabilirsiniz... 0212 233 00 62
Yazar: Ömer ÖZTÜRK
AdWords Sertifikası
Analytics Sertifikası
Yazar: Ömer ÖZTÜRK
AdWords Sertifikası
Analytics Sertifikası